For those who thinks that I will quit after one week (including myself 😀 ). I am here with new blog including the latest news from development. For newcomers, you can read the first article where I introduce the challenge of just blend in. Shortly, there wasn’t done much development. But more importantly the project is already on GitHub and I finished most of the setups. All builds are passing and the project should be development ready. Hurray! ?
So let’s look closer on the setups and tools.
Redux & React
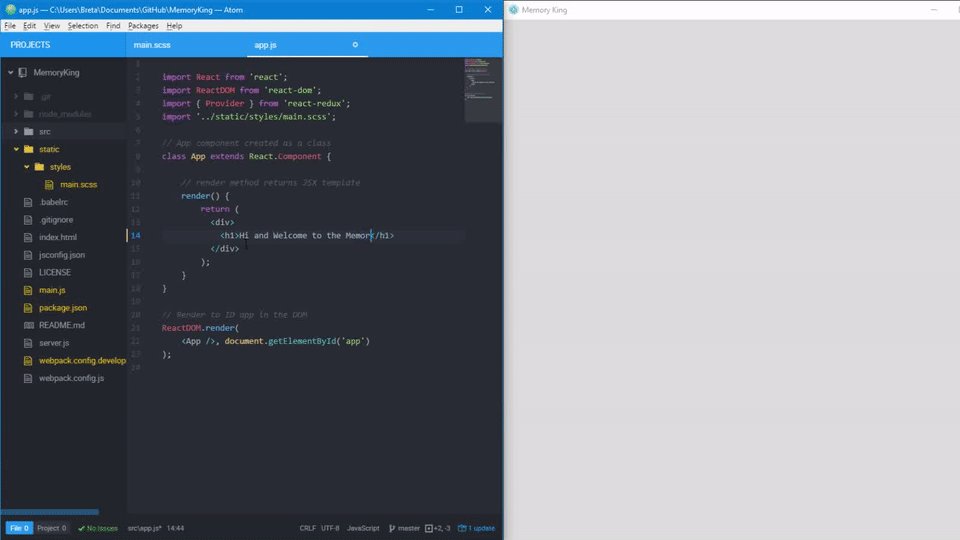
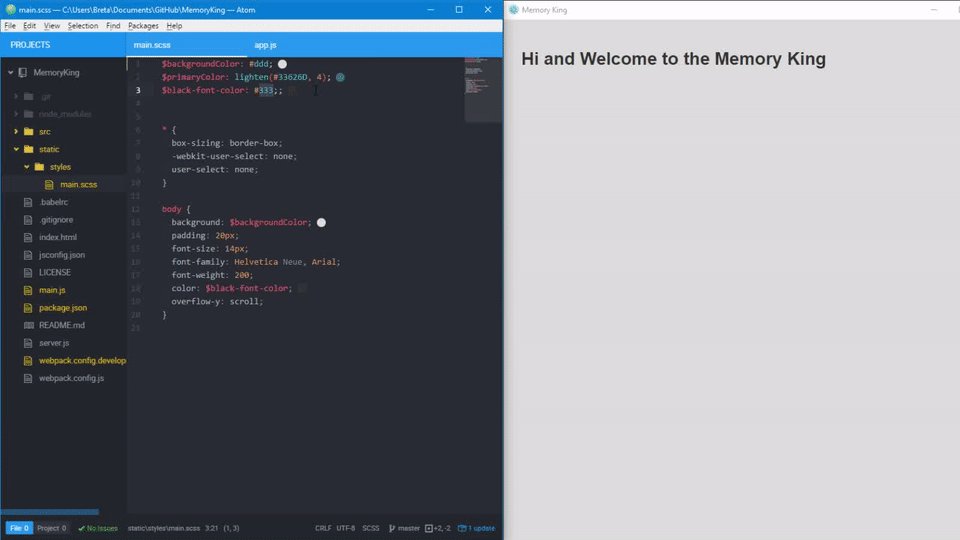
Before I start with some cool features for fast development. I will quickly introduce some of the technologies. I am using Electron which is a framework for developing desktop cross-platform applications using web technologies (HTML + CSS + JavaScript). This works because the electron is based on Chromium and Node.js. On top of that I will be using React and Redux which allows us to build the app as a set of reusable components. So the whole app will be one live reloading app. Because when you try to load a new HTML page in electron, the whole window of the app flashes for a moment. And that’s not how the desktop app behaves.
Ain’t Nobody Got Time for That
Because with React we are using JSX we also need Babel and Webpack. These tools dose some sort of magic (compile and bundle the app) but we will not deal with them here. Important is that at the end of this dark process, it gives us file called bundle.js. This file includes the final version of our code. This definitely takes some time, which increases with the size of the app. And because nobody likes to wait. I am really excited that I was able to set up hot reloading, which speeds up the whole development process.
It actually isn’t so complicated. You basically run two separate processes:
$ npm run server $ npm run devstart
First command runs the local server, which automatically re-bundle the app and stores the latest bundle. The second process is the electron app itself, which loads the bundle file from the server. If you want to do similar thing, but more easily, you can use this command instead of running the server:
$ webpack --watch
This also watch the changes and it re-bundle the app. But I didn’t see anybody using it. Maybe the bundling is slower (but I’m really not sure). On the other side, you don’t need any extra server settings and dependencies.
Devtron & Spectron
Last two modules which I would like to mention are Devtron and Spectron. These modules are built directly for electron. And the main purpose of them is testing and debugging of the app. Devtron adds new tools to Chrome Developer Tools. Yes, the electron is based on Chromium and it includes devtools . Spectron is a framework for writing tests. I would also like to implement some tool for testing react (probably Mocha). And I also implemented the Travis CI and AppVeyor for automated testing of new commits.
You my wonder why I am so focused on the tests. The truth is that I want to build a good app wich will be reliable on all devices and not just on my laptop. The tests may not seem so important. But writing good tests can allow more people to contribute without breaking some core functions. Also, it can speed up the whole process of debugging.
Summary
When I started with the set up, my goal was to keep all the node dependencies lightweight as possible. Right now there is over 30 dependencies 😀 . Also, I’m still not really sure what to use for storing the data. I’m deciding between IndexedDB and LocalStorage (they should be supported in the electron).
There should be more progress over the next week because most of the stuff should be already set up. You can look forward to the next blog from the challenge. Because I will be speaking more about the UI and all the functionalities and their relation to the memory techniques! I would also like to create some official logo. Any ideas are welcome! 🙂


1 Pingback